A tool for Product Chemical Analysis scientists to request certain testing methods based on the criteria they provide.
Product chemical analysis involves testing a product to verify its composition, purity, and compliance with safety standards and regulations. This process can involve various techniques to identify and quantify the chemical substances present in a product, as well as assess potential hazards and risks.
The Problem: Internal customers (Requesters) across Bayer were using a multitude of homegrown applications or Excel files with email to request certain tests to be run on their product. There was no centralized place to pull test methods from, request tests, review results, and request re-tests.
The solution: Create one tool that would be adaptable enough to account for many different types of testing for PCA. This tool would have to integrate with other new systems and databases being built simultaneously. The test requestors would need to be able to request a multitude of tests, track the testing, review the results, and receive alerts along the way. It would also allow lab managers to approve or reject requests.
- User groups were non-cooperative: The users were promised a new tool 2 years ago and took time from their very busy schedules to participate in interviews, reviews, etc. with no result. Now, we were asking them to do it all over again.
Solution: Find the few users who were newer, had not been through the first try, and get them to participate in order to rapidly visualize a ballpark MVP. Use this MVP to go to the disillusioned users and get their buy-in. Also, we kept the sessions as short and sweet as possible. - Integrating with a newer application that was in the process of being built
Solution: Work closely with UX Designer on this newer application to keep abreast of latest developments and ensure that our styles and the user experience synced up.
- 90% of labs have migrated to the new tool
- 73% decrease in time from request to results
- 84% decrease in retests due to human error
Users: Nursery technicians, field technicians, product supply customers, lab managers
- Set up multi-day interviews with as many lab teams as possible, representing all the tools, applications, and methods currently in use
- Record the interviews and take notes using the Mural Board
- Define smaller, representative teams that we could go to with questions and use for reviews during the design process
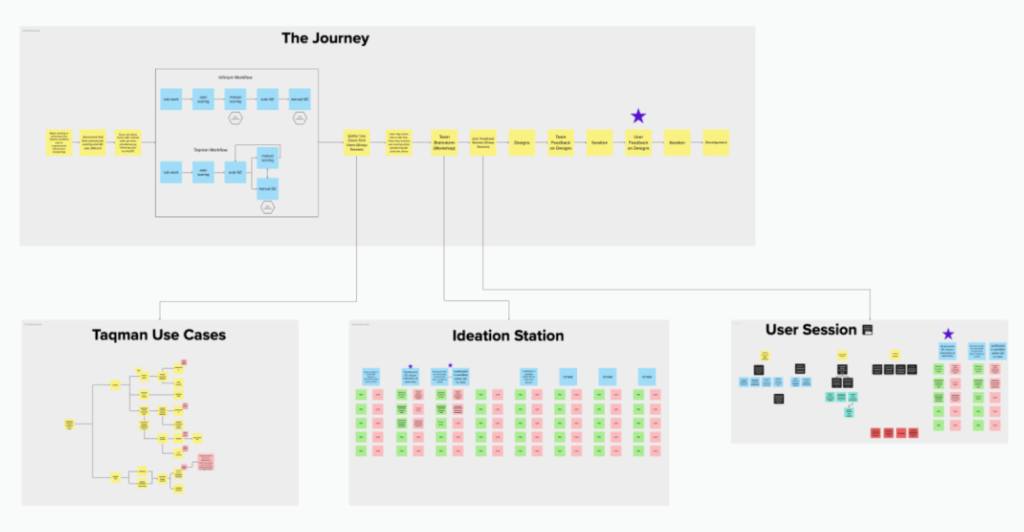
- Create Journey Maps and workflows for current state processes
- Utilize an iterative process with each team of discovery, design/build, and review
- Sr. Product Designer (Me)
- 1 UX Researcher
- 1 Project Lead
- 1 Front-end Developer
- 3 Back-end Developers
Online Whiteboard (Mural) for Project
Our entire team participated in every user interview. During each session, the UX researcher and I took notes, which we later reviewed on the Mural board. We followed up with user groups as needed to clarify insights. Before starting any design work, the team would collectively review the Mural board, which housed all relevant materials—notes, videos, personas, journey maps, and more—and remained accessible to everyone at all times.

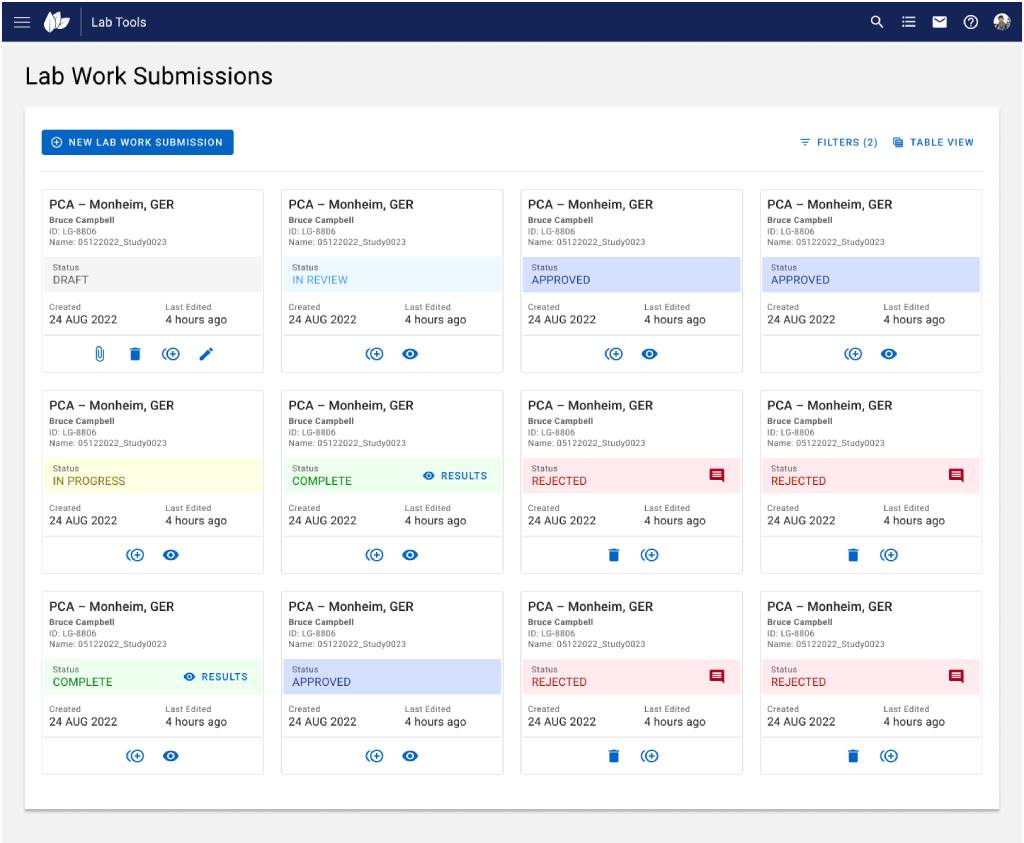
Mock-up for the App Dashboard – Cards
At a glance, the requestor could view all the projects in their pipeline, see the status and high-level detail before digging deeper into a single project.
 73%
73%
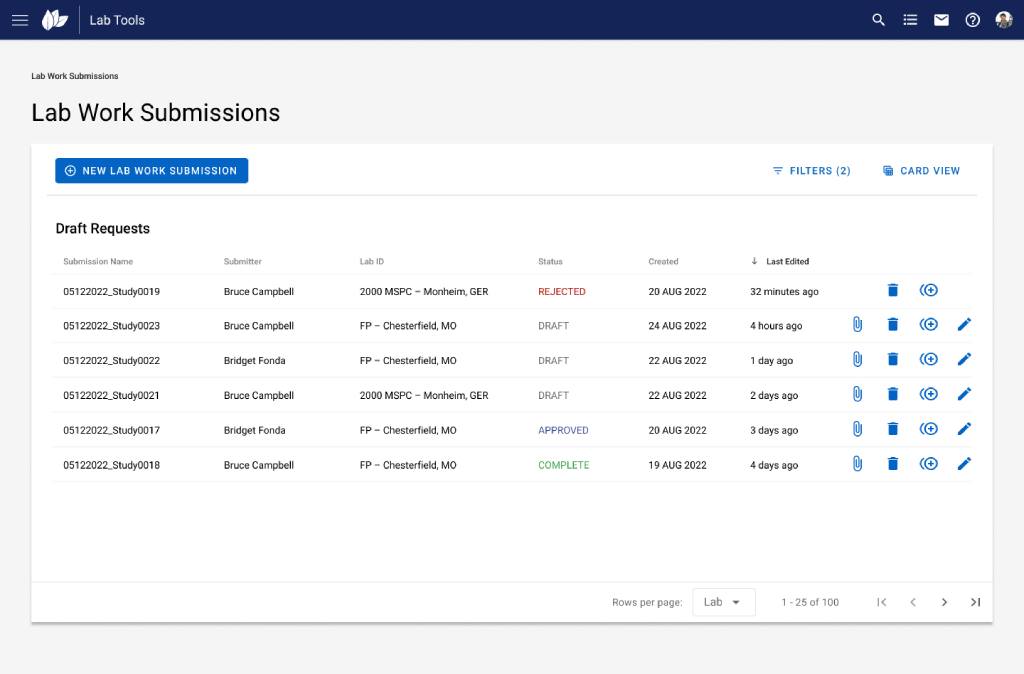
Mock-up for the App Dashboard – Table
We provided an alternative view of the dashboard to suit the requestors preferences

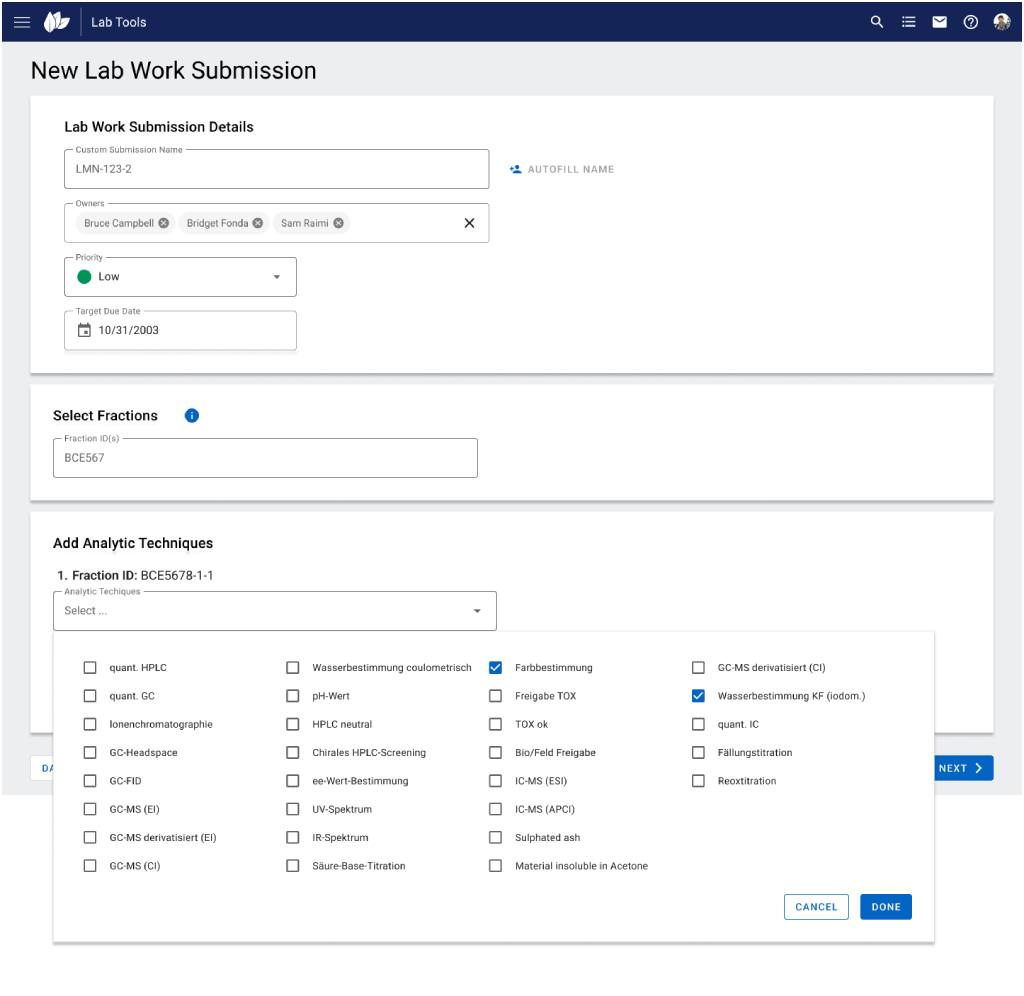
Mock-up for Submission – 1
A modular form was created that could adapt to different workflows

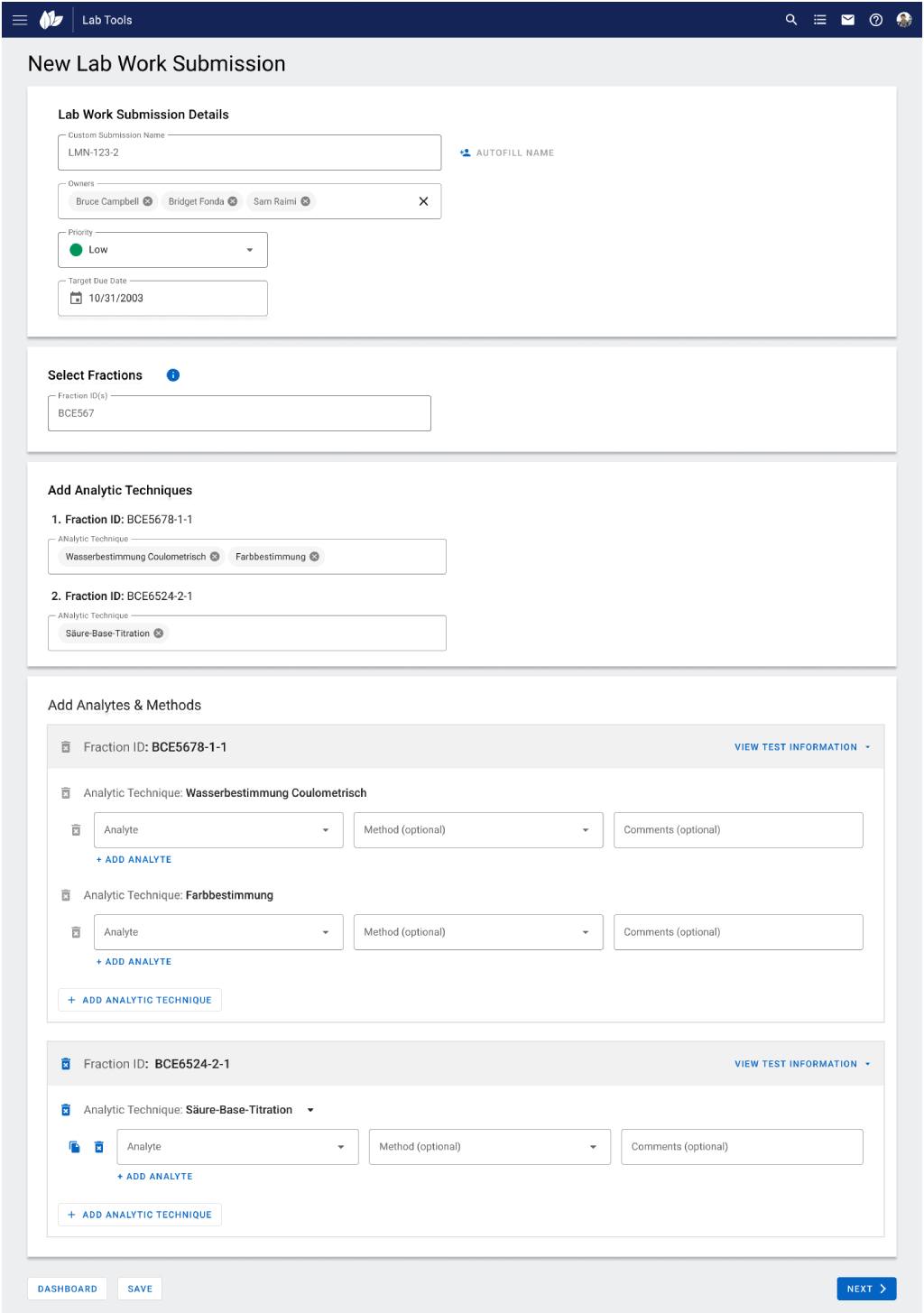
Mock-up for Submission – 2
The form would progressively expand as users finished a section allowing them to focus on certain information types needed for the submission. It also helped the form seem less overwhelming.

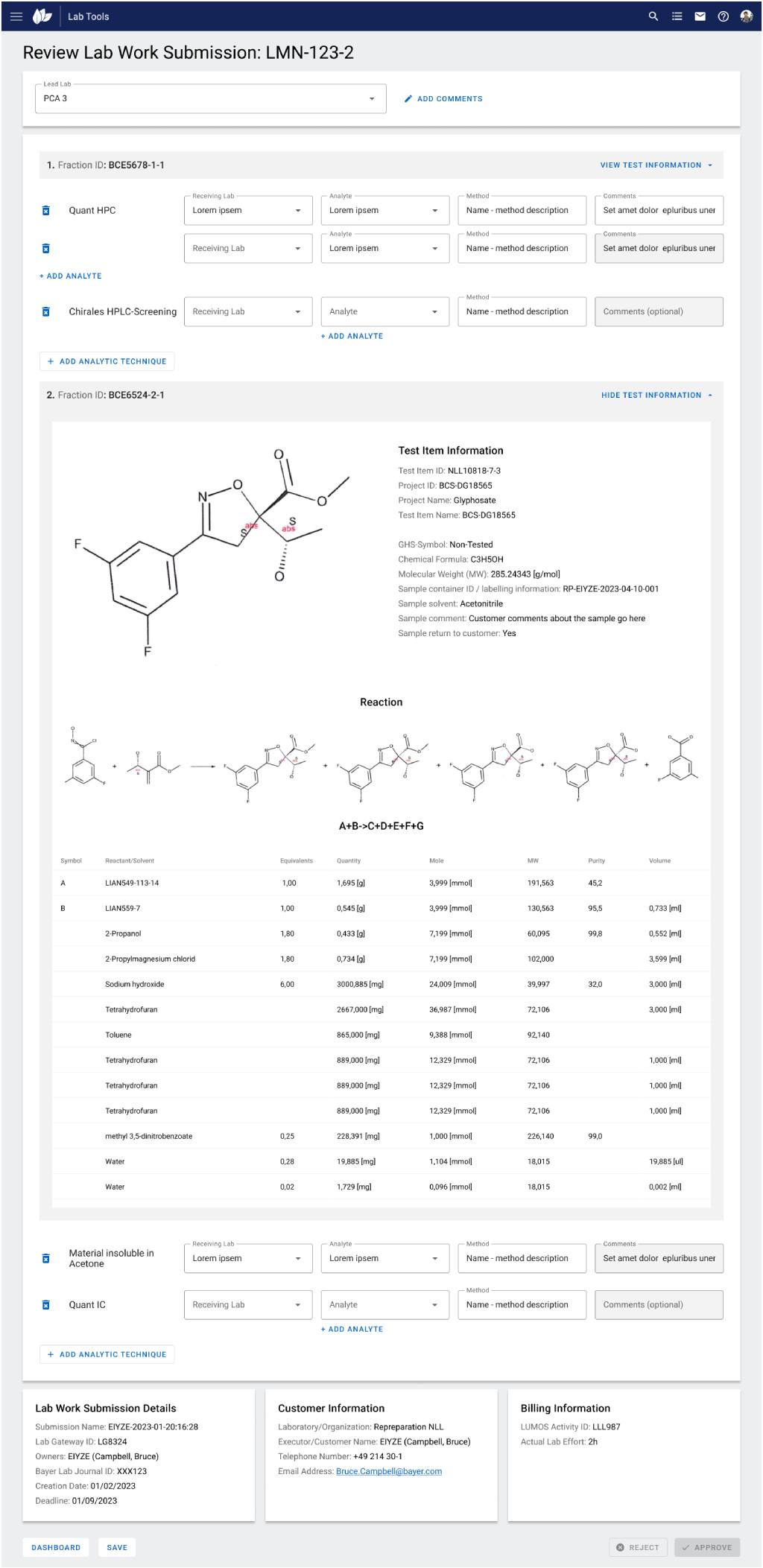
Mock-up for the Submission Review
This final review screen served as a check before the user submitted their request. It also served as a place that lab managers could approve or reject requests.