The Problem:The Kroger Co. spans many states with store formats that include grocery and multi-department stores, convenience stores, and jewelry stores. They had no way to bring this vast group of entities together to allow them to communicate and manage their areas.
The solution: GreatPeople.me is Kroger’s store intranet portal built using IBM’s Digital Experience Portfolio. It provides many capabilities and delivers business value including:
- Two-way communication between associates and the company
- Mechanism for sharing important news and stories
- Accessibility anywhere
Challenges
- The project was floundering. This was my first assignment with Perficient. My manager told me they were sending me to Cincinnati to ‘smooth things out’.
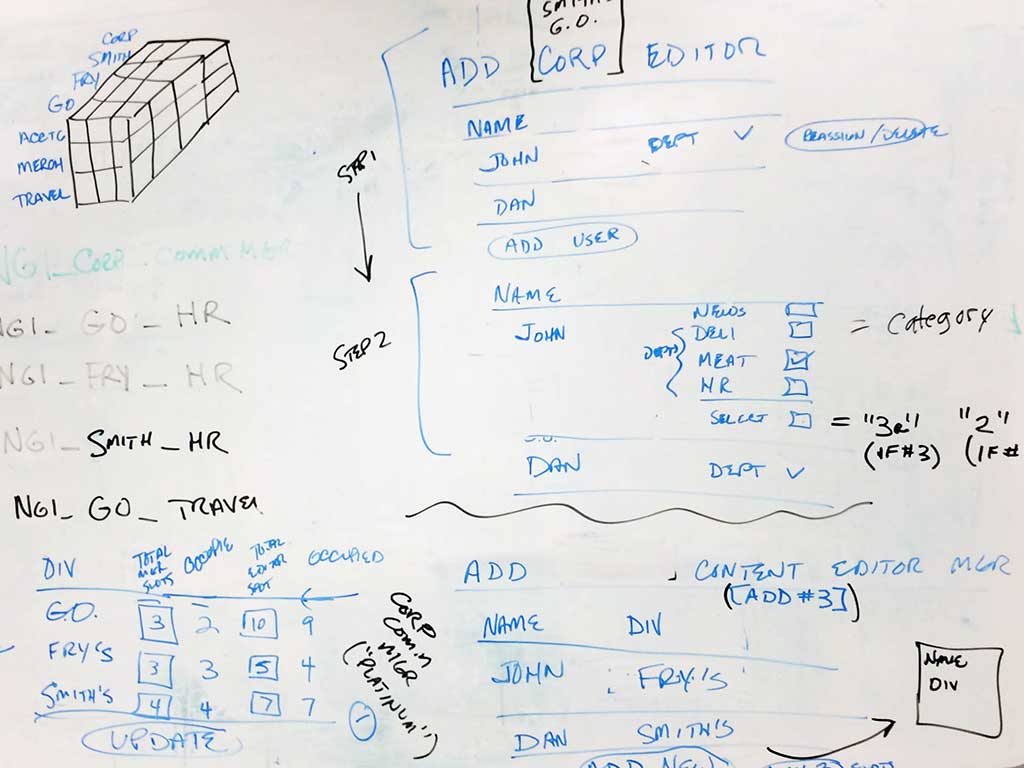
Solution: Meet as many stakeholders as quickly as possible and ensure them that we’d be able to work with them to get the desired product. Another tactic was to get everyone involved through Participatory design. This made them feel like they were contributing and it built team cohesion. Finally, we identified the ‘low-hanging fruit’ and tackled that to get some quick wins and build up confidence.
Results
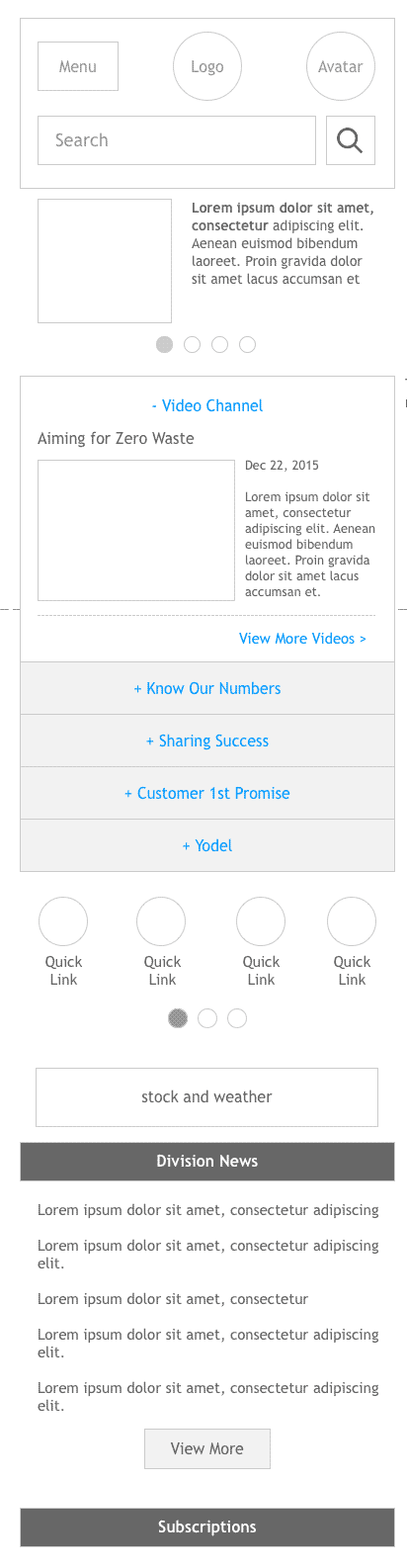
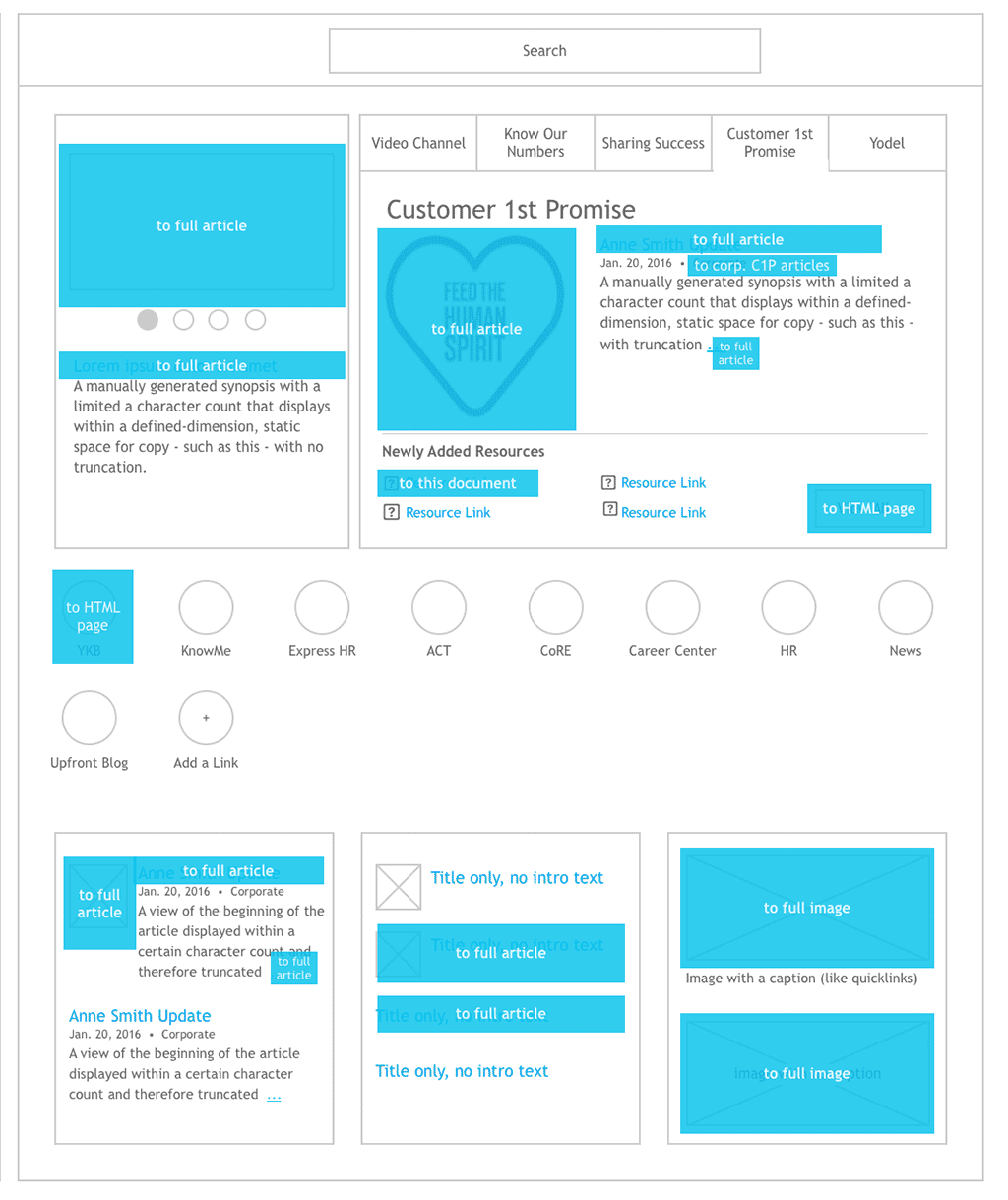
- Polished UI interactions such as carousels and rich news articles
- Personalized experience
- Secured content and sites for divisions one belongs to
- Role driven capabilities
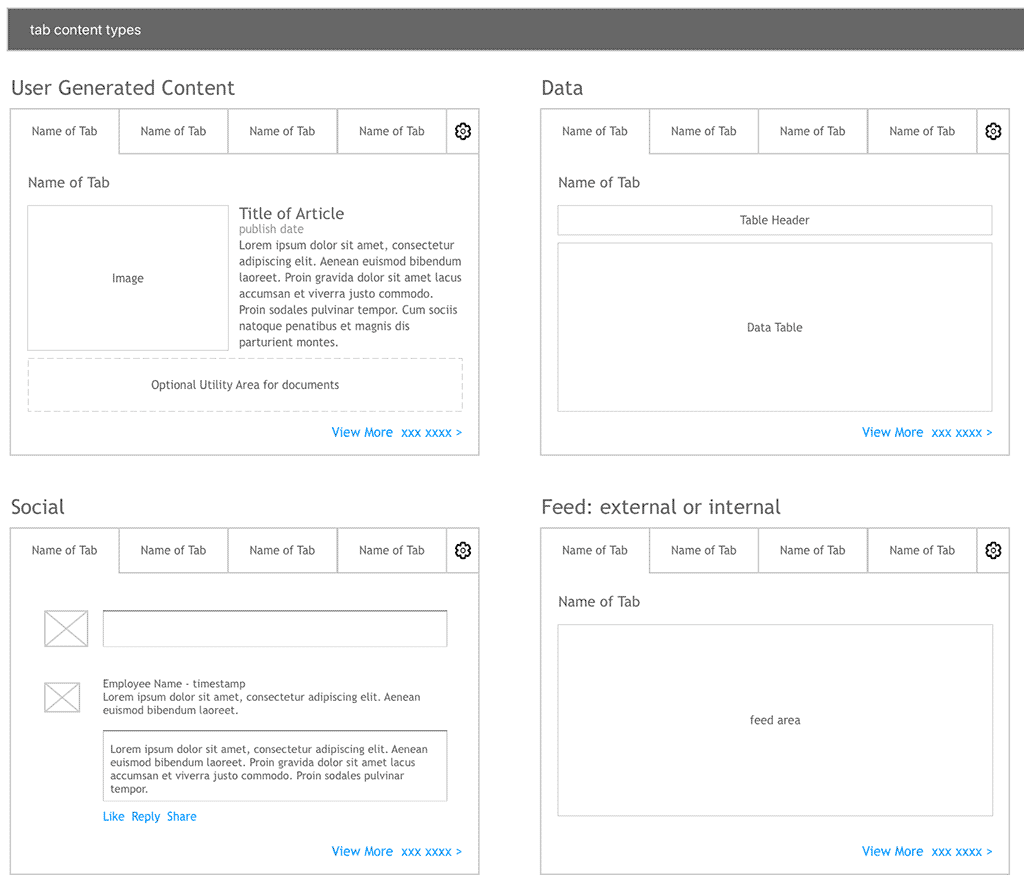
- Business owners are empowered to manage content without IT intervention
- WCM projects are leveraged with authoring templates and workflows to empower business
- Content is managed across over 20 divisions
- It is delivered to a single portal but still has multiple experiences
- Includes embedded video that is device agnostic
- Social integration using Yammer
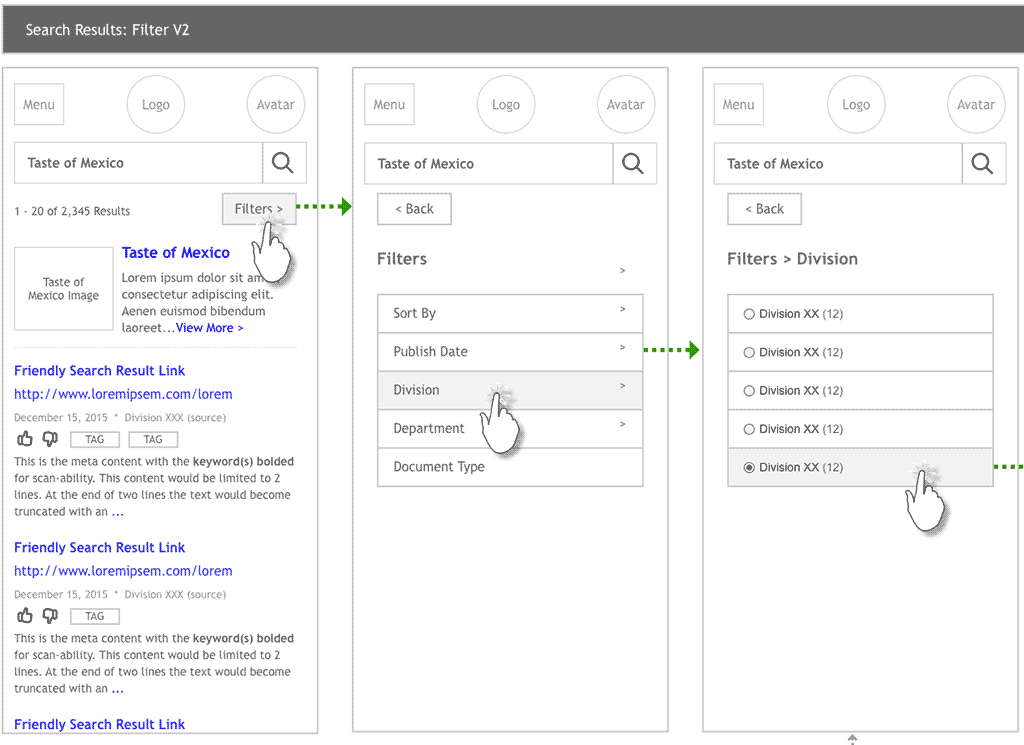
- Site search is implemented with the Google Search Appliance to crawl WCM content
- Information center which has a people finder
- Business owners are empowered to manage content without IT intervention
The Process:
- Participatory Design
- User Interviews – Individual and Group
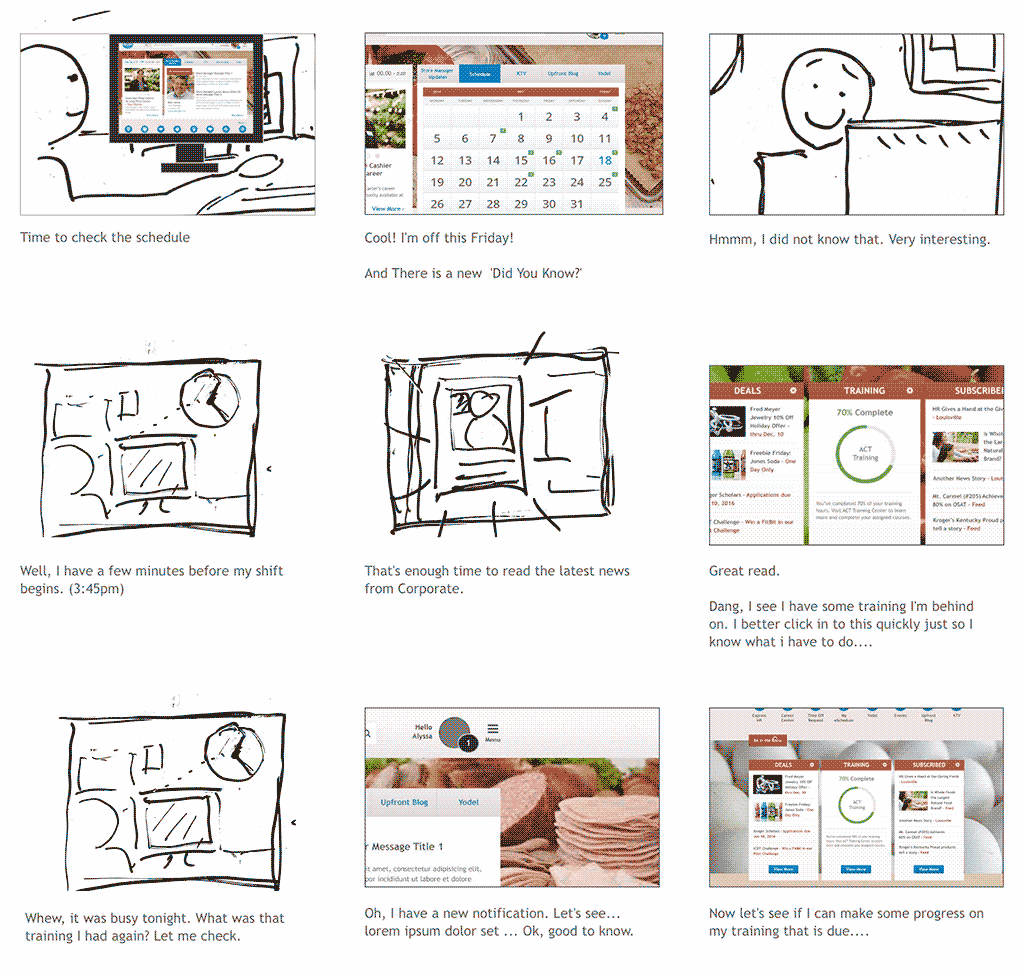
- Journey Mapping
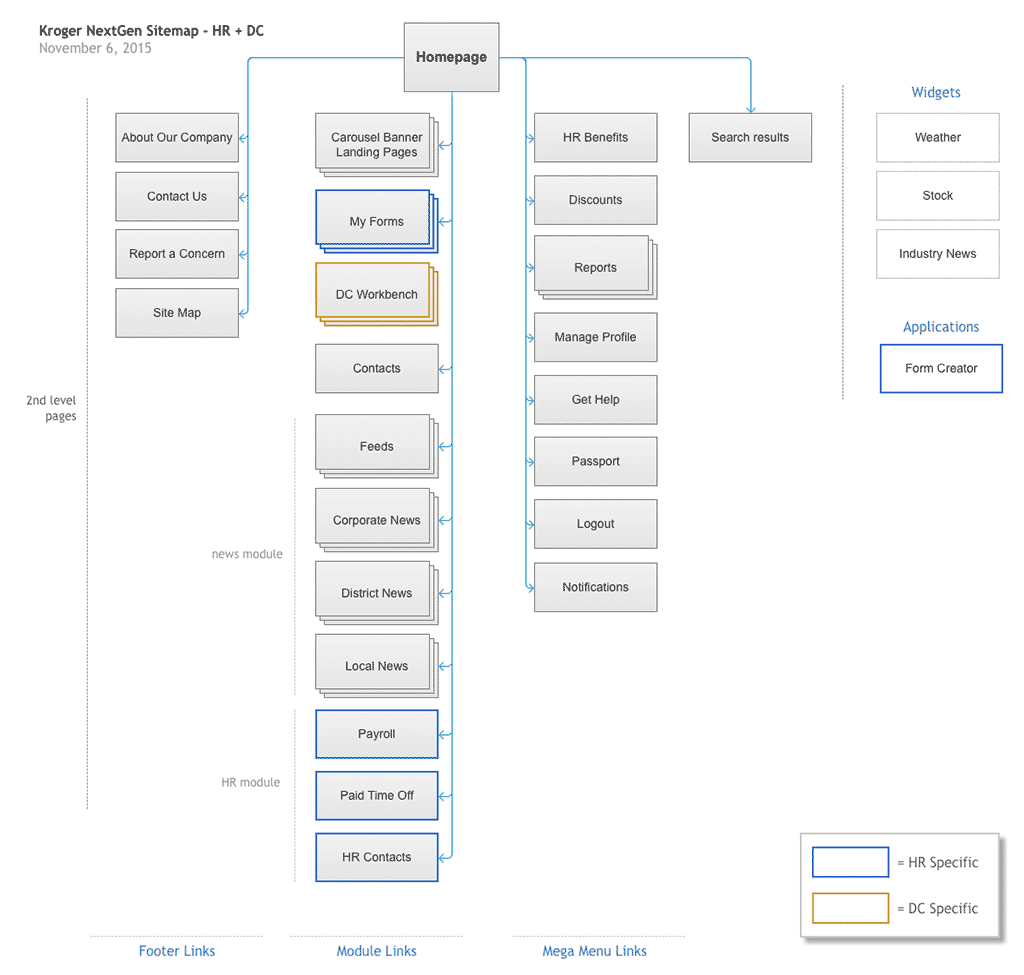
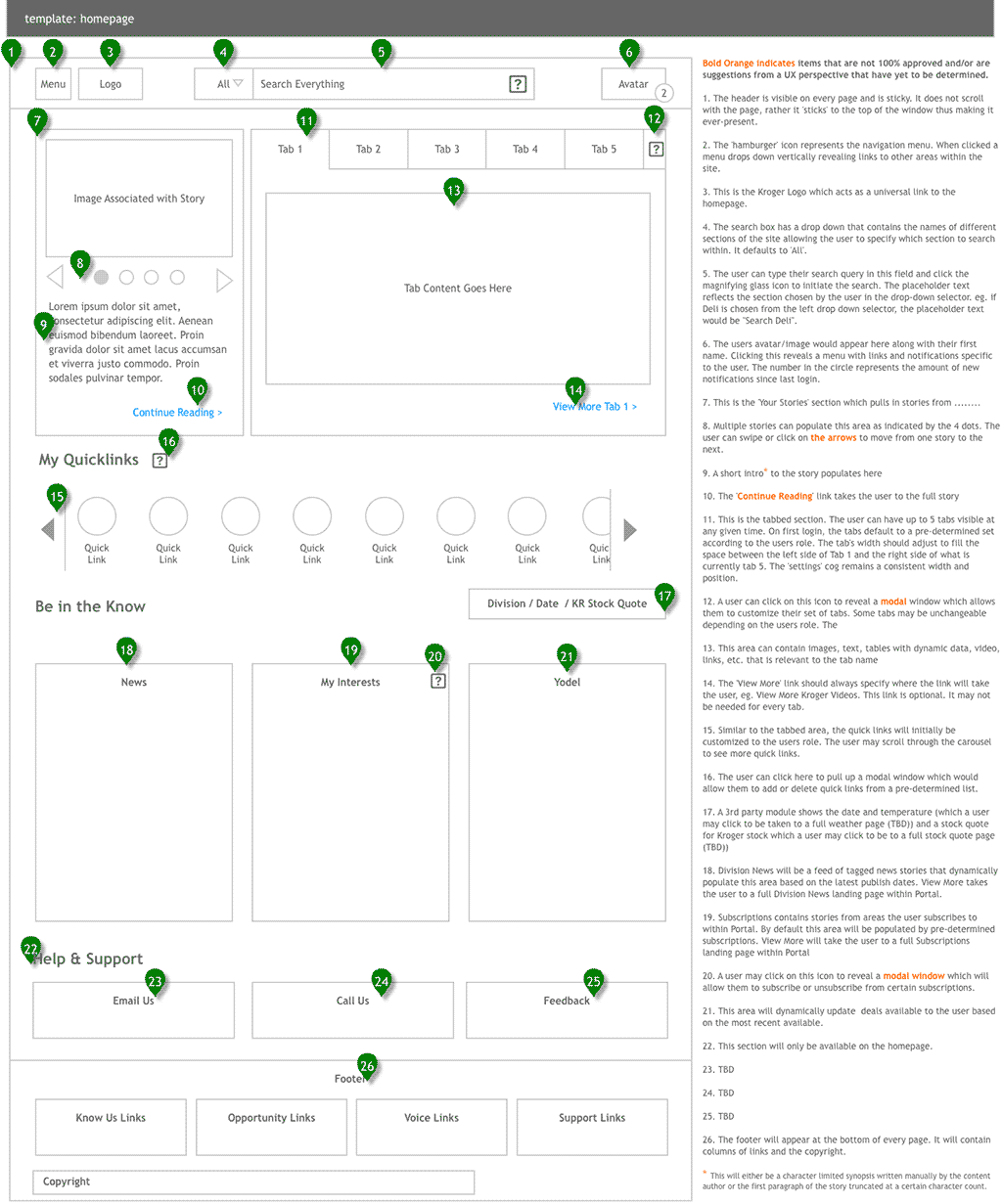
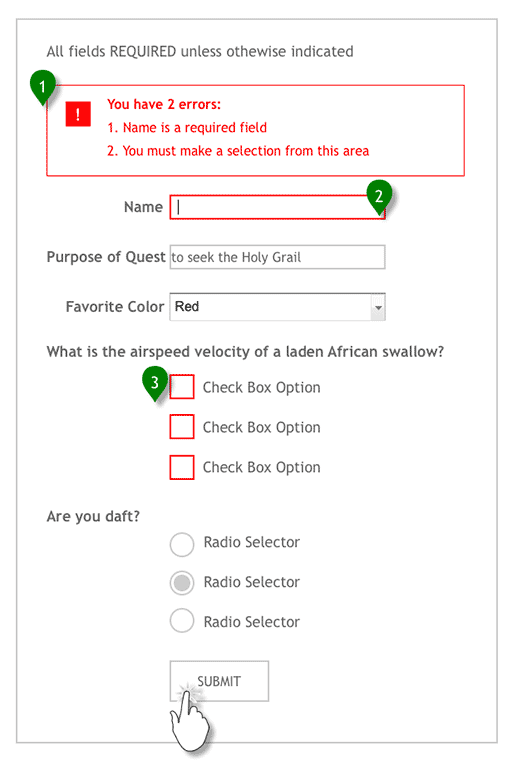
- Wireframes, Comps, Prototypes
- Iterative design: discovery, design/build, and review
The Team:
- Sr. Product Designer (Me)
- 1 UX Researcher
- 1 Project Lead
- 1 Front-end Developer
- 2 Back-end Developers